Disclaimer: I have worked at Unity since September 2016, but this is not a marketing blog or anything like that. This is my personal blog with my genuine experiences and reactions. Also, my boyfriend works on the Shader Graph team, but he wasn’t actually even in the country when I was making these.
***THIS IS NOT A TUTORIAL***
If you’ve ever played any of my games, you will know that I am definitely not an artist. Art is fun and I appreciate it, but I’m not good at it.
For those new here; hello, I’m Sophia. I’ve been working as a programmer for a few years (in various roles/companies). I studied Physics at university, and I’m pretty good at maths, so I have been asked to help when my friends have had issues writing their shaders before. Small stuff like figuring out relationships between variables etc.
While I’ve always wanted to make shaders, I never really knew where to start. It felt very counterintuitive to write code relating to visuals but with no visual feedback.
During Scenario Test Week at work, my team has been working on a golf game. I was working on pickups/modifiers, and I wanted some cool effects to happen when certain modifiers turn on. My initial thought was ‘I need fire’. Since 2018.1 is the release that includes Shader Graph, it felt like the time had come for me to finally make my first shader.
I was going in pretty much completely blind. I just started adding nodes.
I’m not sure why I thought the Hue node would be relevant at all, but it turned out pretty fun. It's not included in the gif, but the Time node is definitely involved here.
I came back to this “Disco Fire” later. I didn’t want to get distracted before I even started.
Time and noise were definitely relevant, but I just didn’t really know how. Most of these connections are definitely irrelevant, but I wanted to show what I actually made.
So this sort of resembles fire, but it’s definitely not great.
At this point, I went back to the Disco Fire, because it was way more fun. This ended up being used on the golf ball when the speed boost is applied, so I was pretty happy with that one and moved on.
I don’t know why I didn’t include all the nodes for this one :( sorry. It's meant to be lava-ish.
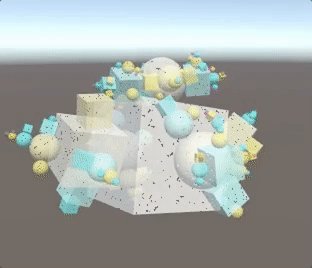
I guess with this one I was going for like a… moss… thing? Idk. shaders, man. The checkerboard node was because I wanted to input more than one colour, and the Voronoi noise was because I wanted it to be sort of blobby (like lava).
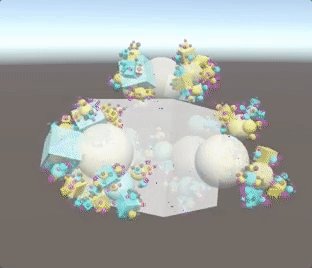
This one is definitely my favourite, and I actually started to kind of understand what I was doing. As you can see, there are a lot fewer pointless noodles, and the final look is a lot closer to the lava effect I was trying to achieve. I ended up using this one for the slow ball pickup because it made me think of stone.
Here’s each of them before I added shadows. I was backporting these shaders to a Unity project that wasn’t using the Lightweight Render Pipeline, so I had to make a few changes to the shader file (I don’t want to go into this in this non-tutorial, but happy to make a separate post showing what I did, if anyone wants.)
Aaaand here's my lil test scene showing the fast ball in action (with shadows!)
So that was my experience with using Shader Graph to make my first ever shader! Hopefully this will encourage more people to try using it because it's really not as scary as it looks.